
원래 habit 앱으로 올리려고 했는데 업로드가 안되었네용. ㅠㅠ
그래서 스팀잇에서 다시 작성합니다.
오늘 날씨 맑음. 기온 32도. 서울의 하늘입니다.
너무 이뻐서 찍었습니다. 사진에 잘 담겼는지 모르겠네요.
오늘은 하늘에 구름이 무척 많았습니다.
저는 가끔씩 하늘을 보며 힐링 합니다.

원래 habit 앱으로 올리려고 했는데 업로드가 안되었네용. ㅠㅠ
그래서 스팀잇에서 다시 작성합니다.
오늘 날씨 맑음. 기온 32도. 서울의 하늘입니다.
너무 이뻐서 찍었습니다. 사진에 잘 담겼는지 모르겠네요.
오늘은 하늘에 구름이 무척 많았습니다.
저는 가끔씩 하늘을 보며 힐링 합니다.
안녕하세요. 안피곤입니다.
SCOT 등장 이전에는 스팀잇글을 태그별로 볼 수 있는 앱이 필요하다고 생각했었습니다. 하지만 요즘 SCOT 기반 Nitrous 사이트가 계속 생겨나고 있습니다. 그래서 해당 사이트의 글을 모아 볼 수 있는 앱이 필요하다고 생각하고 있습니다. 물론 각 서비스의 특성을 지닌 앱도 필요하다고 생각하고 있습니다. 예를 들면 왓차같은 영화 리뷰앱, 비블리(Bibly)같은 독서 리뷰앱, 아하 같은 QnA앱 이런 앱들도 만들어 보고 싶습니다.
최근에 이승환 노래를 듣다가 “사랑이 어떻게 그래요” 노래의 비하인드 스토리를 이제서야 알게 되었습니다. 이승환은 2014년 히든싱어에서 “사랑이 어떻게 그래요” 노래가 2006년에 방송된 ‘MBC 휴먼다큐 사랑: 너는 내 운명’ 편을 보고 15분만에 만든 곡이라고 밝혔습니다.

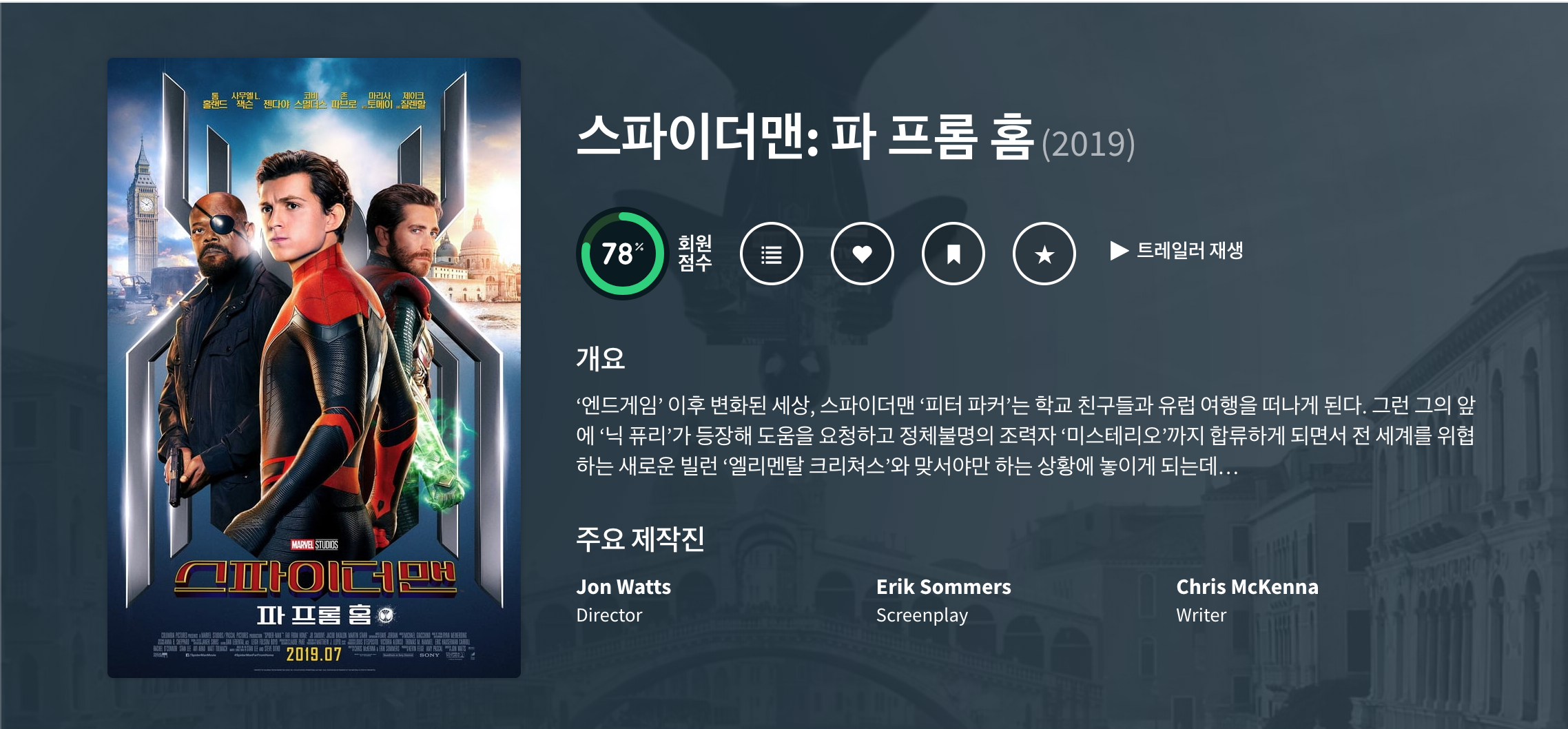
오늘 스파이더맨: 파 프롬 홈을 보고 왔습니다. 전작인 스파이더맨: 홈커밍을 재미있게 본 기억이 있어서 이번 영화도 기대가 컸습니다. 최근에 개봉했기 때문에 스포일러를 하지않고 매우 짧게 리뷰하겠습니다.
스파이더맨: 파 프롬 홈는 MCU 페이즈 3의 마지막 편입니다. 그리고 영화가 끝나면 쿠키영상이 2개 있습니다. 쿠키 영상의 내용은 조금 충격이었습니다. 아마도 다음에 상영할 페이즈 4를 예고하는 영상이라고 생각됩니다. 벌써 MCU 페이즈 4가 기대되네요.

“폴리팩스 부인, 새로운 임무가 생겼습니다.
지금 당장 떠나실 수 있나요?”
《뜻밖의 스파이 폴리팩스 부인》부터 시작해서 《폴리팩스 부인 미션 이스탄불》, 《폴리팩스 부인 여덟개의 여권》에 이어 4번째 시리즈입니다. 4번째 시리즈도 저를 실망시키지 않았습니다. 이번에도 역시 시간 가는 줄 모르고 읽었습니다.

안녕하세요. 안피곤입니다.
요즘 Nitrous SteemCoinpan 오픈소스에 기여하는 재미에 빠져있습니다. 내가 필요하는 기능을 구현하고 반영되는 것을 보니 무척이나 재미있습니다. 그리고 realmankwon님이나 ayogom처럼 저도 이제부터 [소스 투고] 라는 타이틀을 사용할께요.

안녕하세요. 안피곤입니다.
@jacobyu님이 공지한 “스팀코인판, 니트로 관련 개발 아이디어” 글을 읽고, 제일 간단해 보이는 기능을 구현했습니다.

그런데 작업하고 보니, 블록체인스튜디오님(@blockchainstudio)이 먼저 구현해서 PR 하셨더군요. 블록체인스튜디오님은 정말 빠르네요. ㅎㅎ 저도 구현한 코드가 아까워서 그냥 PR 했습니다. ㅋ

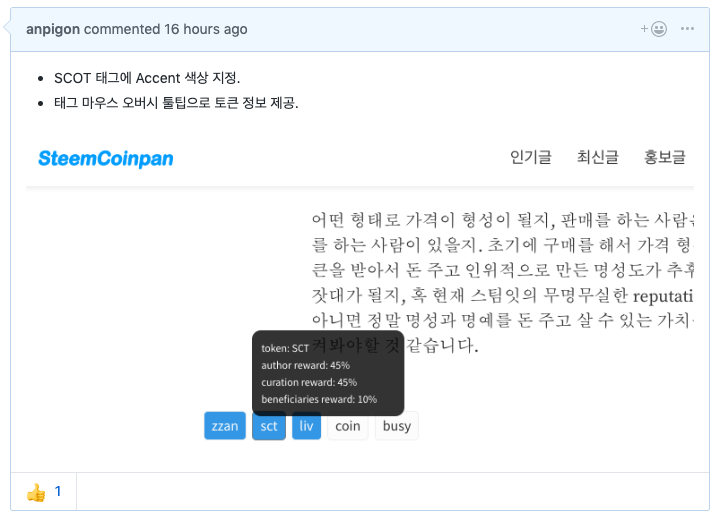
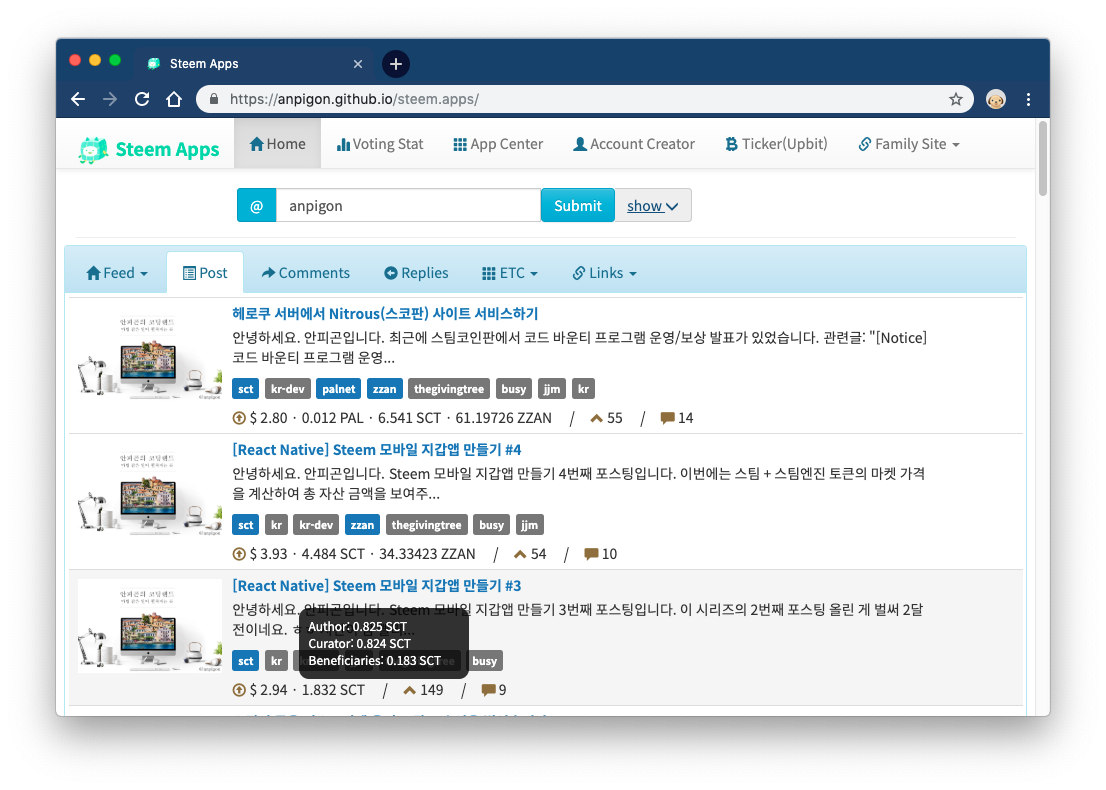
안녕하세요. 안피곤입니다.
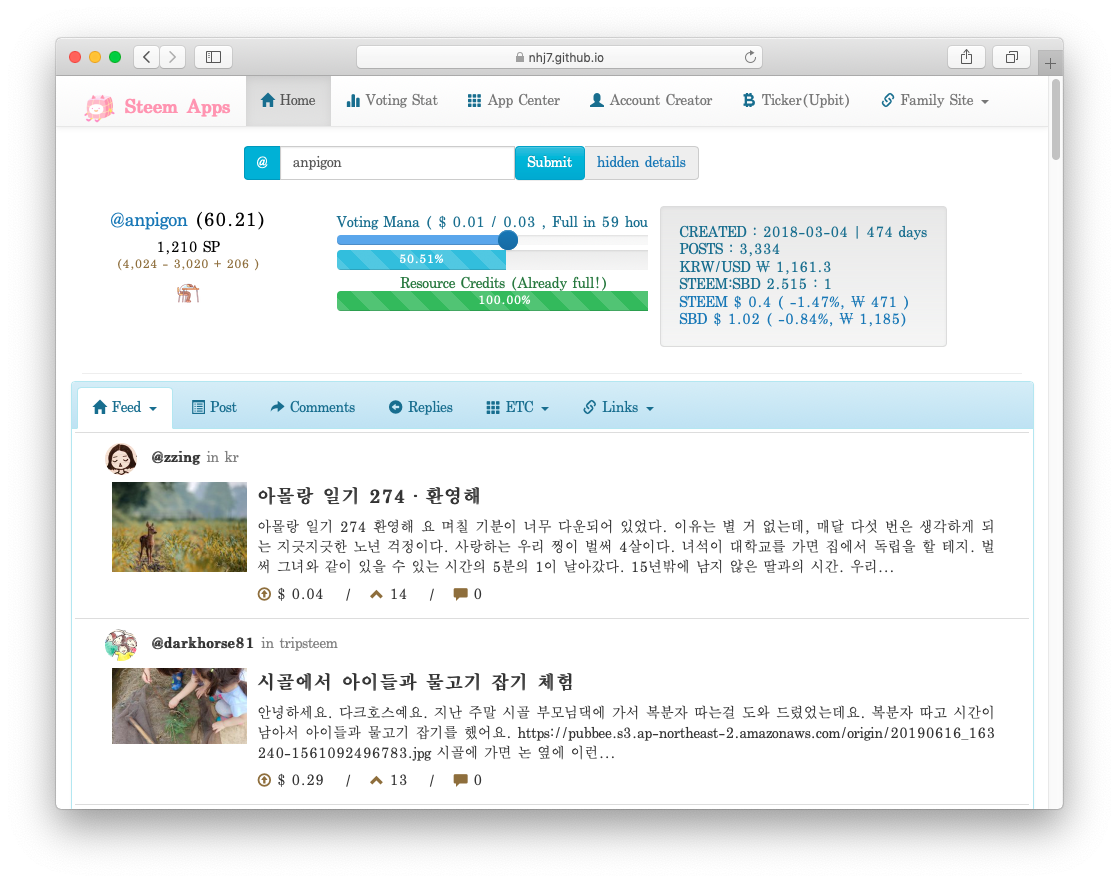
제목 그대로 @nhj12311님이 만든 steem.apps 댑에 각 토큰 보상금액을 한 번에 볼수 있는 기능을 추가했습니다. 그리고 저자보상을 받을 수 있는 태그는 Curious Blue 컬러로 강조 표시했습니다.
steem.appshttps://anpigon.github.io/steem.apps/

안녕하세요. 안피곤입니다.
최근에 스팀코인판에서 코드 바운티 프로그램 운영/보상 발표가 있었습니다.
이 발표를 계기로 스팀잇에 많은 개발자들의 유입이 있었으면 좋겠습니다. 그리고 #kr-dev 태그에 개발글이 넘쳤으면 좋겠어요. ㅋ
Steem 모바일 지갑앱 만들기 4번째 포스팅입니다.
▪︎ [React Native] Steem 모바일 지갑앱 만들기 #1
▪︎ [React Native] Steem 모바일 지갑앱 만들기 #2
▪︎ [React Native] Steem 모바일 지갑앱 만들기 #3
이번에는 스팀 + 스팀엔진 토큰의 마켓 가격을 계산하여 총 자산 금액을 보여주는 기능을 추가하였습니다. Total Assets 에 표시된 금액이 제가 보유하고 있는 총 자산의 USD 금액입니다.
Steem 모바일 지갑앱 만들기 3번째 포스팅입니다.
▪︎ [React Native] Steem 모바일 지갑앱 만들기 #1
▪︎ [React Native] Steem 모바일 지갑앱 만들기 #2
지갑 목록 화면에서 스팀, 스팀달러, 스팀파워, 그리고 스팀엔진 토큰 잔액을 보여줍니다. 그리고 부기님(gfriend96) 요청으로 보유 코인만 보기 옵션을 추가했습니다. STEEM과 SBD 가격은 코인마켓캡 API를 이용하였습니다. 새로고침(Refresh)은 끌어당김(Pull Down)으로 동작합니다.

안녕하세요. 안피곤입니다.
최근에 티스토리 블로그를 다시 시작했습니다. 그리고 다음 AdFit 광고를 신청해서 달았습니다. 티스토리 글은 모두 스팀잇에서 작성한 글로 채웠어요. 스팀잇에서 글을 복사한 다음 티스토리 에디터에 붙여넣기 하면 거의 그대로 붙여넣기 됩니다. ㅎㅎ

안녕하세요. 안피곤(@anpigon)입니다.
steem.apps 댑은 제가 스팀잇 처음 시작했을 때 가장 많이 이용했던 최애 스팀댑입니다. 바로 @nhj12311님이 만드셨죠. 태그별로 피드(Feed)를 볼 수 있고, 댓글을 바로 확인 할 수 있습니다.
그리고는 스팀잇에 익숙해지면서 시간이 지나 한 동안 잊고 지냈습니다. 그러다가 갑자기 #태그를 간편하게 조회해서 볼 수 있는 페이지가 필요하고 생각했습니다. steempeak에도 FAVORITE TOPICS 기능이 있습니다. 하지만 모바일에서 steempeak 메뉴 사용이 불편하네요.

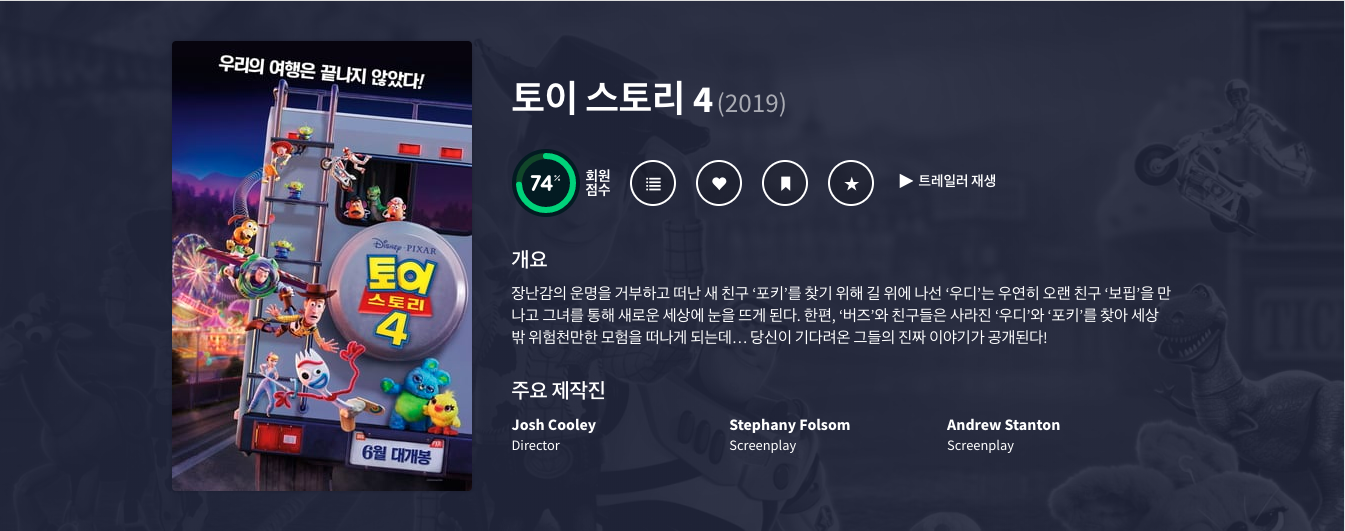
이번 주말에 토이스토리4를 보고 왔습니다. 토이스토리3(2010)가 개봉한지도 벌써 9년이 흘렀네요. 저는 토이스토리 시리즈 1, 2, 3 모두 명작이라고 생각합니다. 그리고 토이스토리 4는 토이스토리 시리즈에서 최고의 걸작입니다. 웃음·감동·재미 모두 전작을 뛰어넘었습니다. 영화 후기는 최대한 스포일러를 자제하면서 적어볼게요.
이 시리즈는 리액트 네이티브로 영화 리뷰 모바일 앱을 만드는 과정입니다.
이번에는 포스팅 본문 내용을 보여주는 상세 화면을 구현합니다. body에 포함된 마크다운/HTML을 파싱하여 렌더링된 결과물을 네이티브 화면으로 출력합니다.
웹 화면과 최대한 비슷하게 구현하려고 노력했습니다. 하지만 아직 미흡한 부분이 보여서 WEB으로 가는 링크를 우측상단에 넣었습니다. 클릭하면 웹페이지로 이동합니다.
이 시리즈는 리액트 네이티브로 영화 리뷰 모바일 앱을 만드는 과정입니다.
이번에는 스팀커넥트를 이용한 로그인을 구현했어요. "[React Native] 스팀커넥트(Steemconnect) 로그인 만들기"에서 작성했던 코드를 재활용했습니다. 덕분에 금방 구현했습니다.
이 시리즈는 리액트 네이티브로 모바일 앱을 만드는 과정을 기록합니다. #AAA 태그 글을 보여주는 영화 리뷰 앱을 만들려고 기획하고 개발을 시작했습니다. 사실은 기획 없이 시작하였습니다. 세세한 기능들은 생각나는 데로 또는 사용자의 피드백이 있으면 천천히 확장해 가겠습니다.

안녕하세요. 안피곤입니다.
어제 제이콥(@jacobyu)님 도움을 받아, Nitros를 로컬에 셋팅하고 한번 돌려보았습니다. 그리고 제 눈에 거슬리는 부분이 있어서 바로 수정했습니다. 그리고 오픈 소스는 처음으로 기여를 해보게 되었네요. 저는 다른 사람의 코드를 이해하고 수정하는데 약간의 두려움이 있습니다. 그래서 제 코드가 반영된 사실이 매우 기쁩니다. ㅎㅎ