Expo 사용하기
저는 Expo를 사용해서 리액트 네이티브를 개발하고 있습니다. Expo 장점은 “리액트 네이티브로 무비앱을 만들어서 스토어에 올렸어요!” 글에서 한번 설명했습니다. 추가로 좋은점을 하나 더 알려드리면 앱 서명 키를 내가 관리할 필요가 없습니다. Expo에서 관리하도록 선택할 수 있습니다. 저는 앱 서명 키를 잃어버린 적이 많아서 큰 장점이라고 생각합니다.
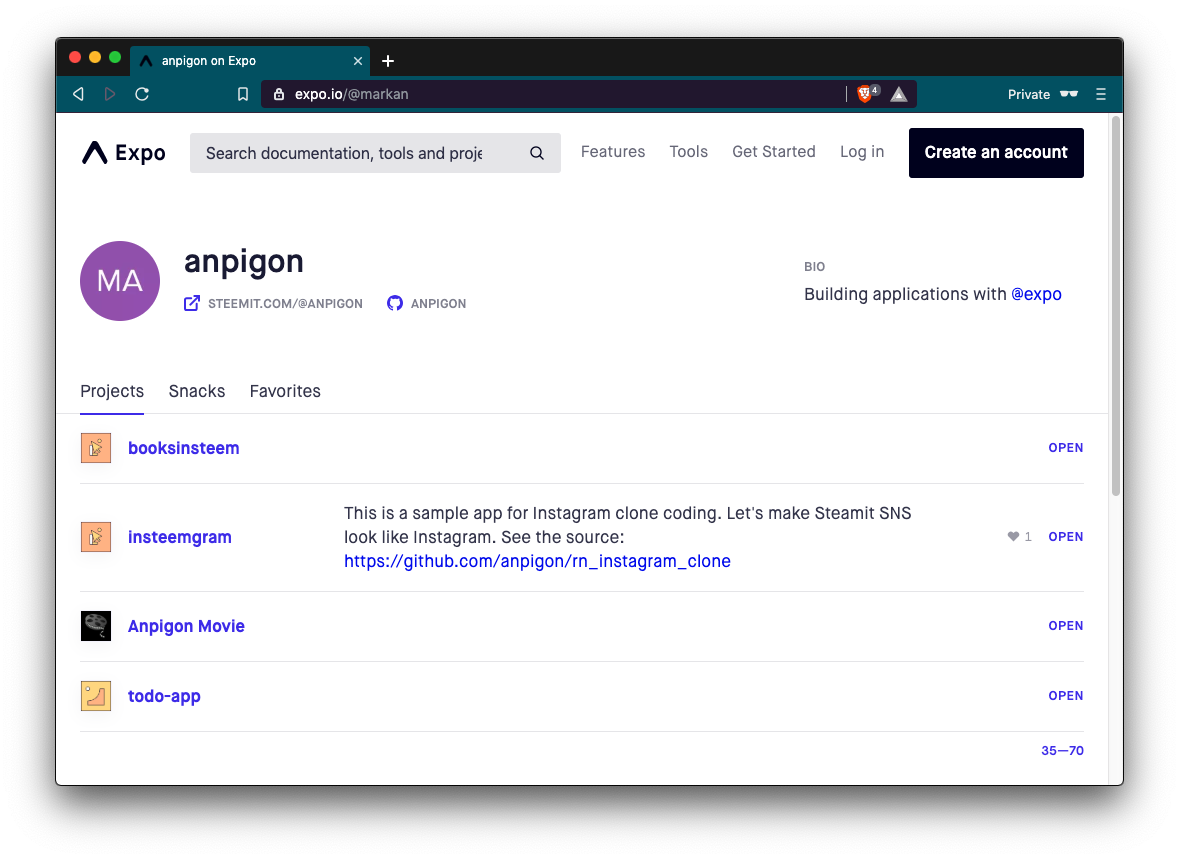
그리고 Expo는 이렇게 개인 페이지도 제공 해줍니다. 개인 페이지에는 공개한 앱이 노출됩니다. 아래 보이는 앱들은 제가 동영상 강좌를 학습하면서 만든 샘플앱입니다. 그런데 어느 천사분께서 하트를 하나 눌러 주고 가셨네요.
Expo CLI 설치하기
expo를 사용하기 위해서는 expo-cli가 설치되어 있어야 합니다.
1 | npm install expo-cli --global |
.gitignore 파일 생성하기
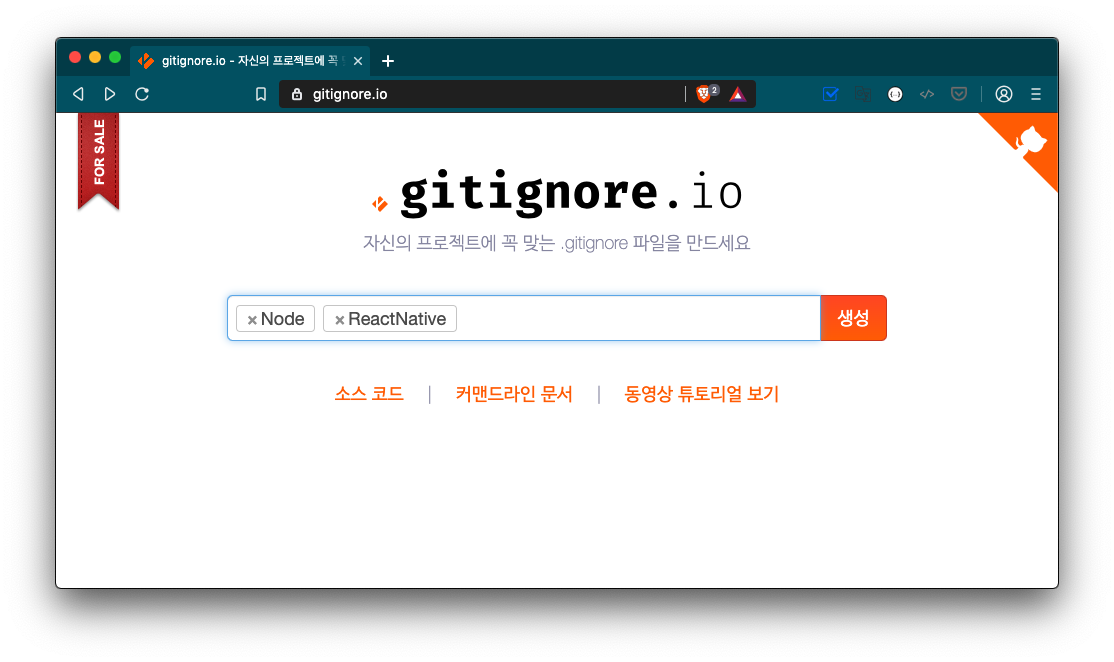
저는 .gitignore 파일을 생성할 때 아래 사이트를 사용합니다.

키워드를 입력하고 생성 버튼을 눌러서 파일을 다운받으면 됩니다. 아니면 아래 명령어로 다운로드하면 간편합니다.
1 | curl -o .gitignore https://www.gitignore.io/api/node,reactnative |
프로젝트 생성하기
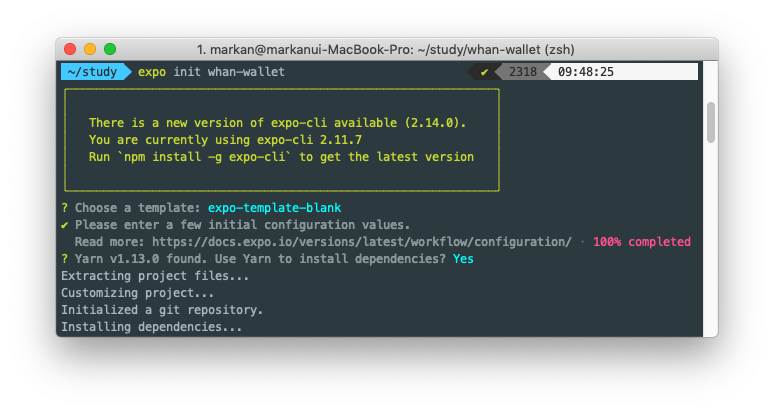
expo 명령어로 프로젝트를 생성합니다.
1 | expo init whan-wallet |

프로젝트 실행하기
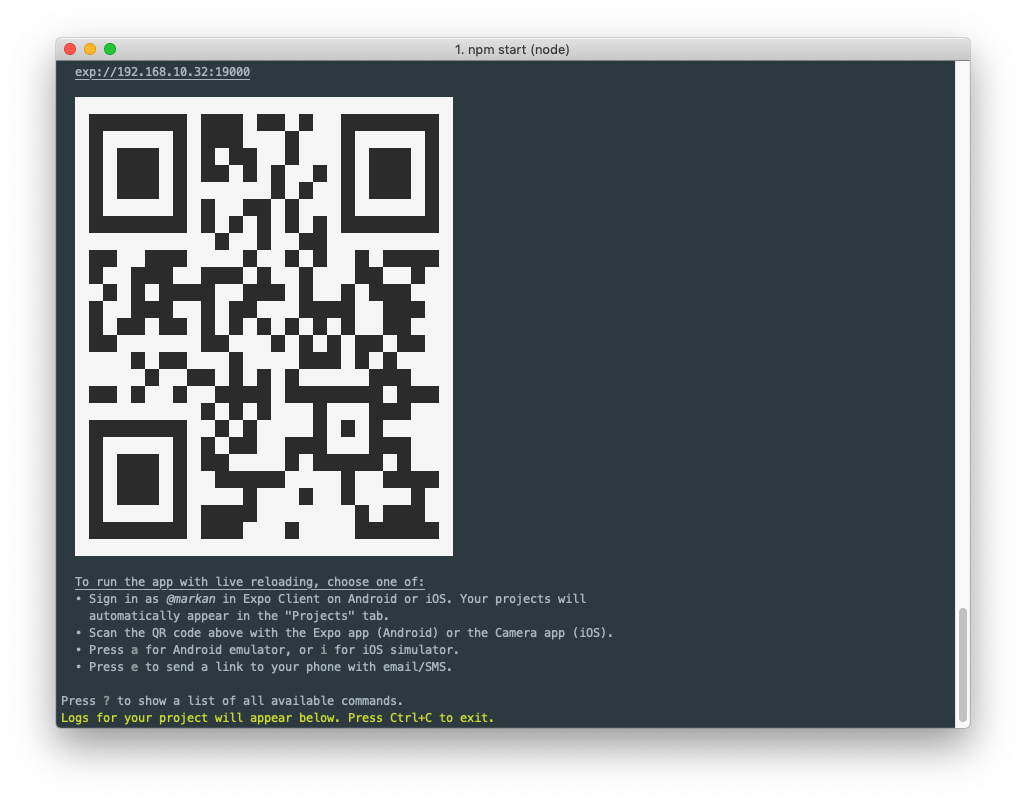
생성한 프로젝트를 실행하면, 기본적으로 포함되어 있는 코드가 빌드되어 앱이 실행됩니다. 그리고 터미널 창에 QR 코드가 출력됩니다. QR 코드를 촬영하면 스마트폰으로 앱을 확인할 수 있습니다.
1 | cd whan-wallet |

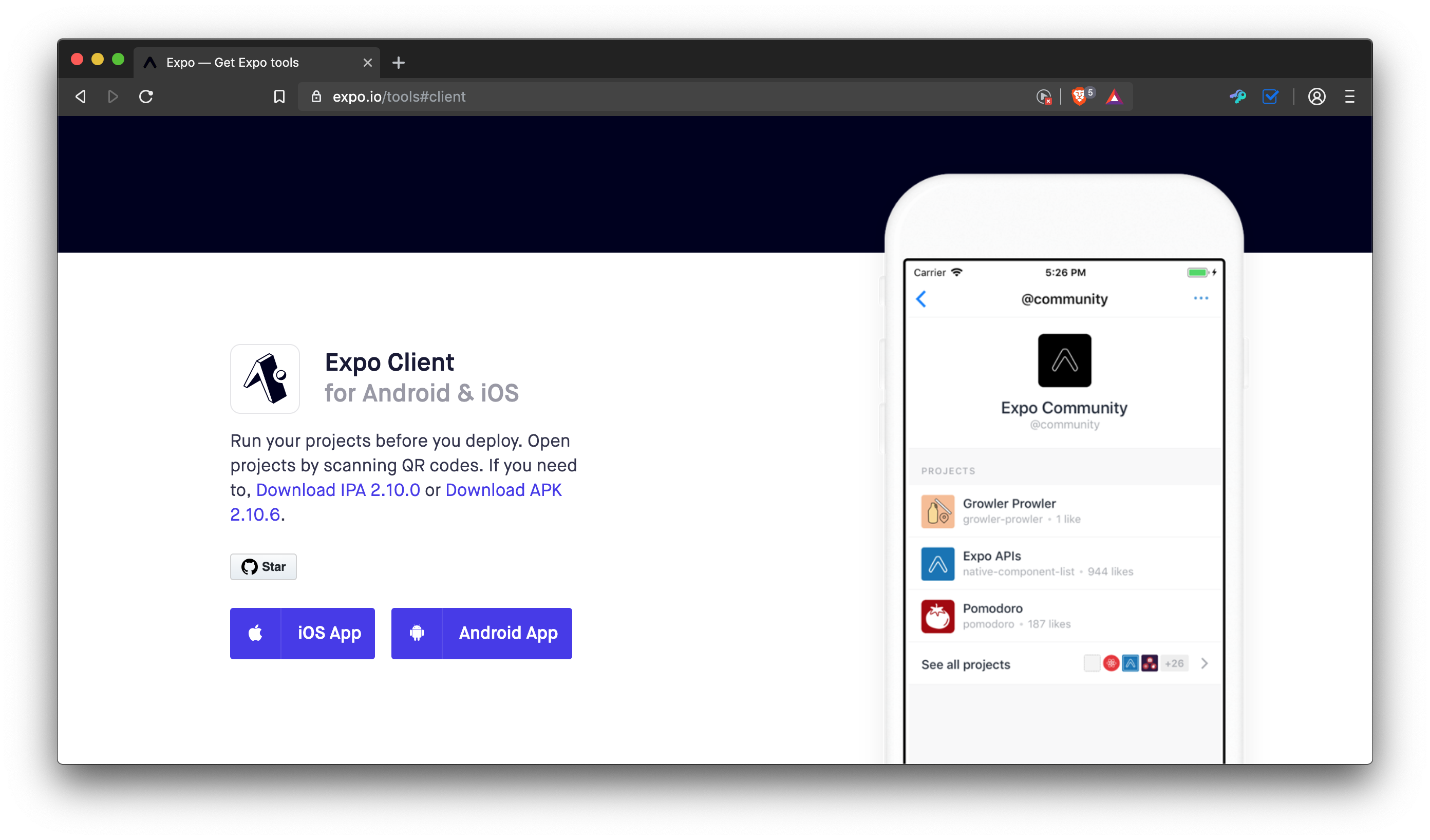
스마트폰으로 앱을 확인하기 위해서는 expo client 앱이 설치되어 있어야 합니다. expo client 앱은 구글 스토어와 애플 스토어에서 설치 가능합니다.

expo client 앱에서 확인하기 위해서는 USB 연결 또는 PC와 같은 네트워크의 Wi-Fi에 연결되어 있어야합니다.
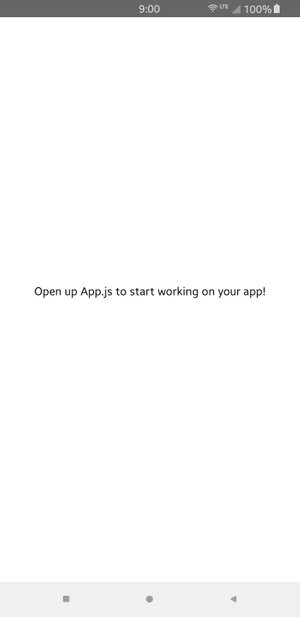
expo client 앱에서 QR코드를 촬영하면, 아래 화면과 같이 샘플앱이 보입니다.

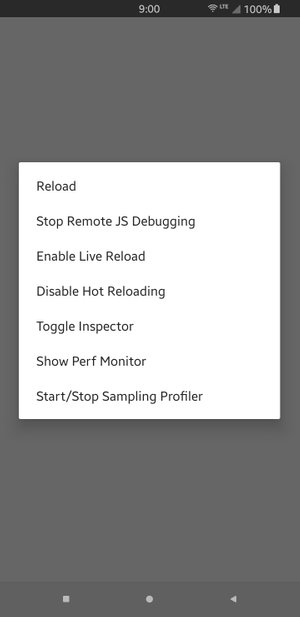
그리고 폰을 좌우로 흔들면 아래 화면처럼 개발 메뉴가 짠~!하고 나타납니다. 저는Remote Debugging와 Hot Reloading 기능을 자주 사용합니다.

Fin.
저는 많은 분이 코딩에 흥미를 느꼈으면 좋겠습니다. 그리고 #kr-dev에 더 많은 글이 올라왔으면 좋겠습니다.
#kr-dev에 올라오는 대부분의 개발글에는 보팅하고 있습니다. 참고로 제 스팀파워가 작아서 보상금액이 많지는 않습니다. 대신 정성을 다해서 보팅하고 있어요. ㅋ
여기까지 읽어주셔서 감사합니다.