이 시리즈는 리액트 네이티브로 영화 리뷰 모바일 앱을 만드는 과정입니다.
이번에는 스팀커넥트를 이용한 로그인을 구현했어요. "[React Native] 스팀커넥트(Steemconnect) 로그인 만들기"에서 작성했던 코드를 재활용했습니다. 덕분에 금방 구현했습니다.
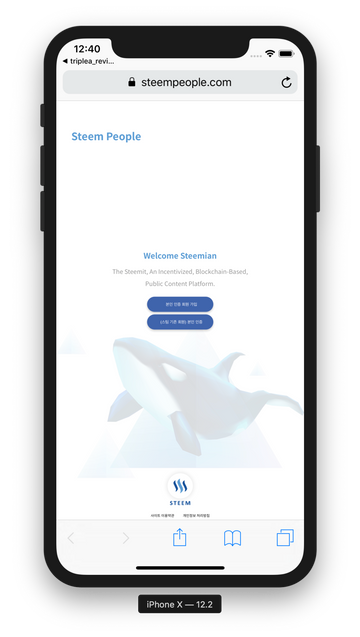
로그인 화면
로그인 화면에는 스팀 커넥션 로그인 버튼과 회원가입 링크가 보입니다. 나중에 포스팅 키로 로그인할 수 있는 기능도 넣을 생각입니다. 그리고 앱 로고 텍스트는 Sweet Sensations Personal Use 폰트를 사용했습니다. 개인적인 용도로는 무료로 사용할 수 있다고 명시되어 있습니다.

회원가입
회원가입 링크를 누르면 스팀 피플 사이트로 연결됩니다. 한국 사용자는 이곳에서 스팀잇 계정을 생성하는 것이 매우 간편하다고 생각합니다. 하지만 스팀 피플에서 회원가입할 때는 개인 정보를 입력해야 하기 때문에 이용약관을 잘 읽어보셔야 합니다.

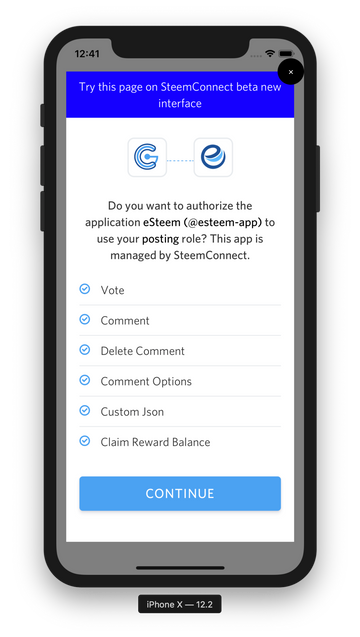
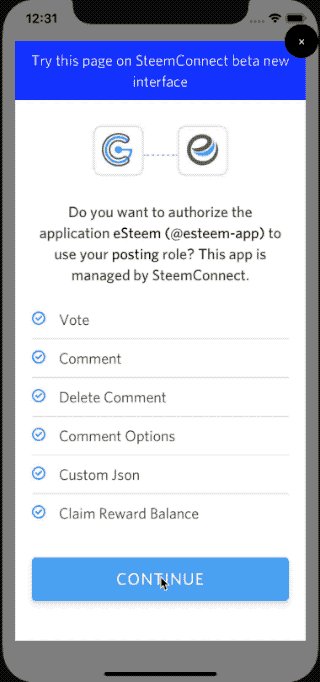
스팀커넥션 로그인
스팀 커넥션 로그인은 모달 컴포넌트와 웹뷰를 사용하였습니다. 아직 스팀 커넥션 계정을 생성하지 않아서 eSteem-app 계정을 무단으로 잠깐 빌렸습니다.

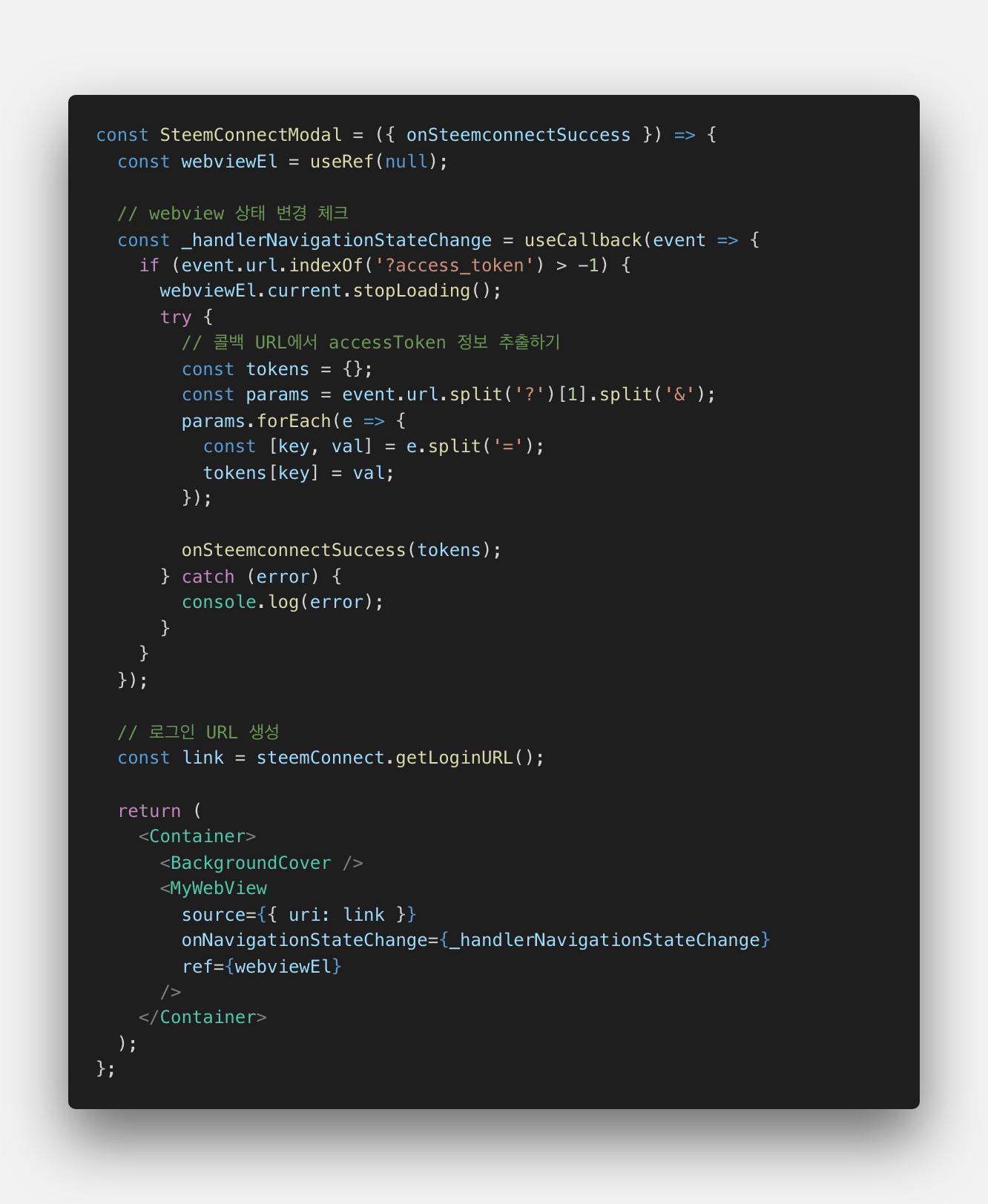
다음은 스팀 커넥션 로그인 모달 컴포넌트를 구현한 코드의 일부입니다. 웹뷰에서 제공하는 onNavigationStateChange 이벤트 옵션을 사용하여 URL 변화를 캐치하여 accessToken을 취득합니다.

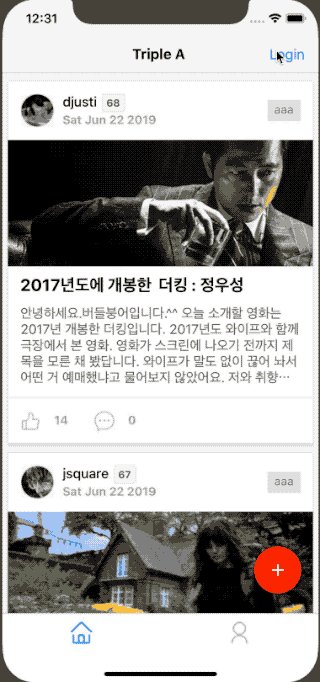
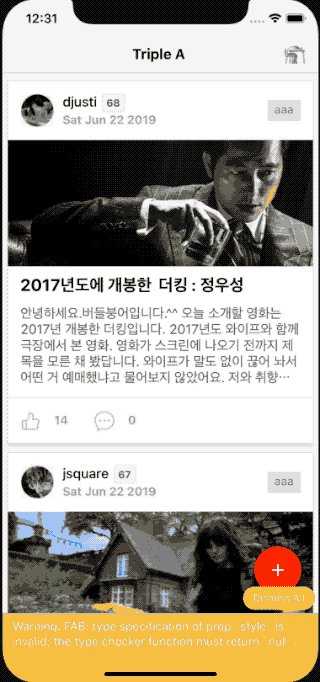
완성 화면
로그인 기능이 잘 동작하네요.

해피 코딩하세요~!