
“2018 미쉐린 가이드 서울 빕 구르망” 에 선정된 맛집입니다.
밀본은 고기 육수를 베이스로 한 칼국수로 성수/뚝섬에서 유명한 맛집입니다.
입구는 요렇게 생겼습니다.

식당에 들어가면 분위기가 요렇습니다.

주방 근처에는 피규어가 많이 전시되어 있어요~!

밀본 메뉴~!
1 | 손 칼국수 .................. 7,000원 |

“2018 미쉐린 가이드 서울 빕 구르망” 에 선정된 맛집입니다.
밀본은 고기 육수를 베이스로 한 칼국수로 성수/뚝섬에서 유명한 맛집입니다.
입구는 요렇게 생겼습니다.

식당에 들어가면 분위기가 요렇습니다.

주방 근처에는 피규어가 많이 전시되어 있어요~!

밀본 메뉴~!
1 | 손 칼국수 .................. 7,000원 |
안녕하세요. @anpigon 입니다.
@jisoooh0202님이 작성하신 "List of All Steem Based Projects / 스팀의 모든 프로젝트 리스트"에는 스팀잇 프로젝트가 모두 정리되어있습니다. 스팀잇 프로젝트를 살펴보다가 마음에 드는 것이 있어서 소개합니다. 예전에 @jisoooh0202님의 “스팀 블록체인 위의 프로젝트 소개“ 시리즈 글을 즐겨 봤었는데, 지금은 연재를 중단하신 것 같습니다. ㅋ
안녕하세요. @anpigon입니다.
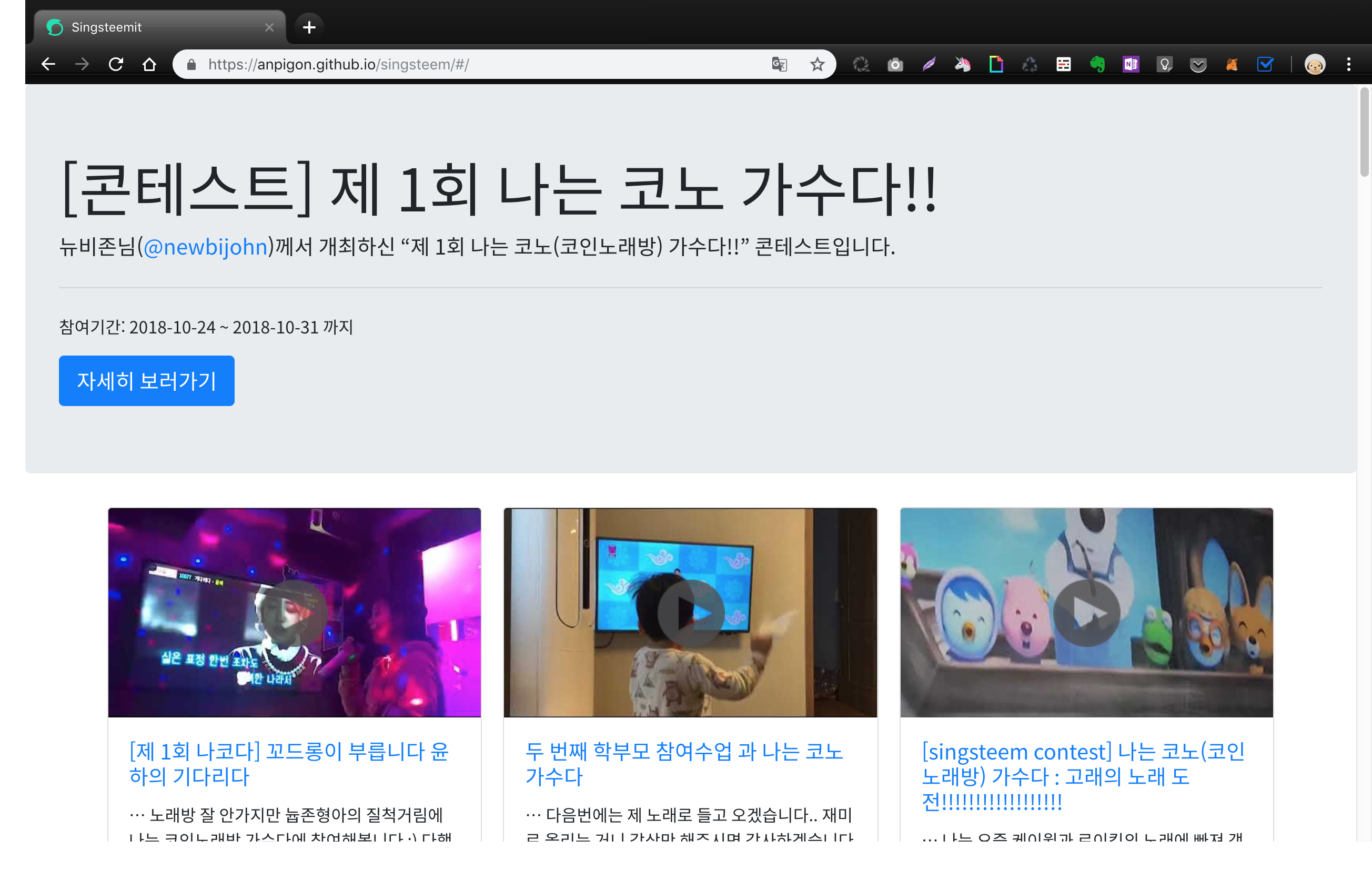
이번에 @newbijohn님이 개최한 “나는 코노(코인노래방) 가수다.” 콘테스트를 한눈에 볼수 있는 페이지를 만들어 보았습니다.

목록에서 동영상을 바로 재생할 수 있습니다. 다른 특별한 기능은 없습니다.

안녕하세요. @anpigon입니다.
와썹맨 송리단길 편을 보고 요즘 “핫” 하다는 송리단길에 다녀왔습니다.

송리단길을 구경하며 걷다가 눈에 띄는 카페가 보여서 걸음을 멈추었습니다.

창문으로 보이는 내부 분위기가 예전에 보았던 영화 "밀정"과 "암살"을 생각나게 만듭니다. 그래서 홀린듯이 들어가게 되었습니다.
안녕하세요. @anpigon 입니다.
이번에는 Pull to Refresh 기능을 구현해봅니다. Pull Down 또는 Pull Up 동작으로 목록을 업데이트하는 것인데… 텍스트로 설명하기 어려우니 앱 동작 화면으로 설명을 대신하겠습니다. 아래는 Pull Down하여 목록을 업데이트하는 화면입니다.
안녕하세요. @anpigon입니다.
파이썬을 이용하여 문서를 쉽게 요약할 수 있는 기능을 소개합니다. 이 글은 summarization.summarizer – TextRank Summariser을 참고하여 작성한 글입니다.
안녕하세요. @anpigon 입니다.
이번에는 스팀잇 피드를 가져와서 출력하는 화면을 개발해보았습니다. 이전글 "First Flutter App"에서 추가로 학습할 부분이 거의 없어 코드 설명은 짧게 하였습니다. 그리고 핵심 로직에 집중하기 위해서 UI 컴포넌트는 최소한으로 사용합니다.

안녕하세요. @anpigon 입니다.
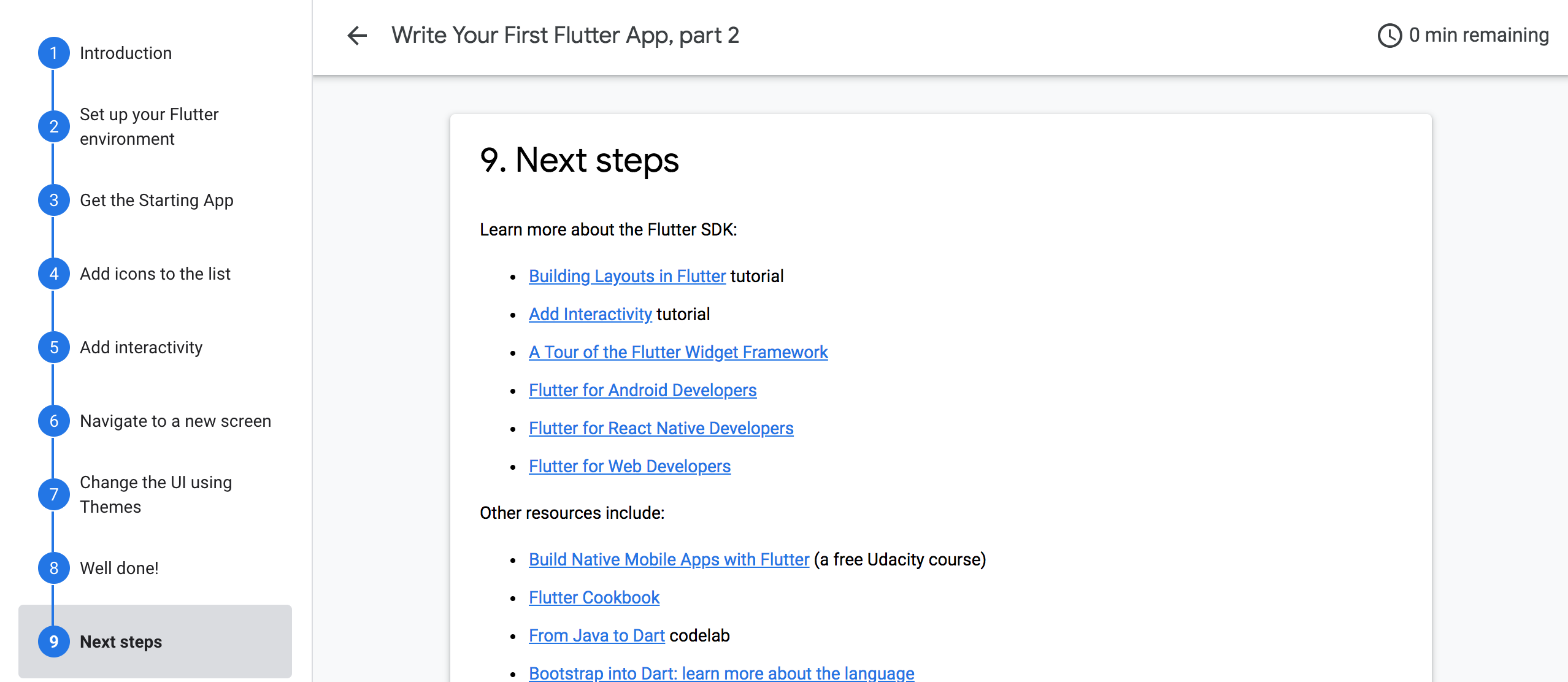
이전 글 "모바일 앱 개발 : Flutter 시작하기 #4"에서 이어집니다. Flutter 튜토리얼 파트2의 6 ~ 7 까지의 내용입니다. 이번에는 새로운 페이지로 이동하는 방법과 테마를 변경하는 방법을 학습합니다.

이번에 완성된 앱의 동작 화면입니다.
안녕하세요. @anpigon 입니다.
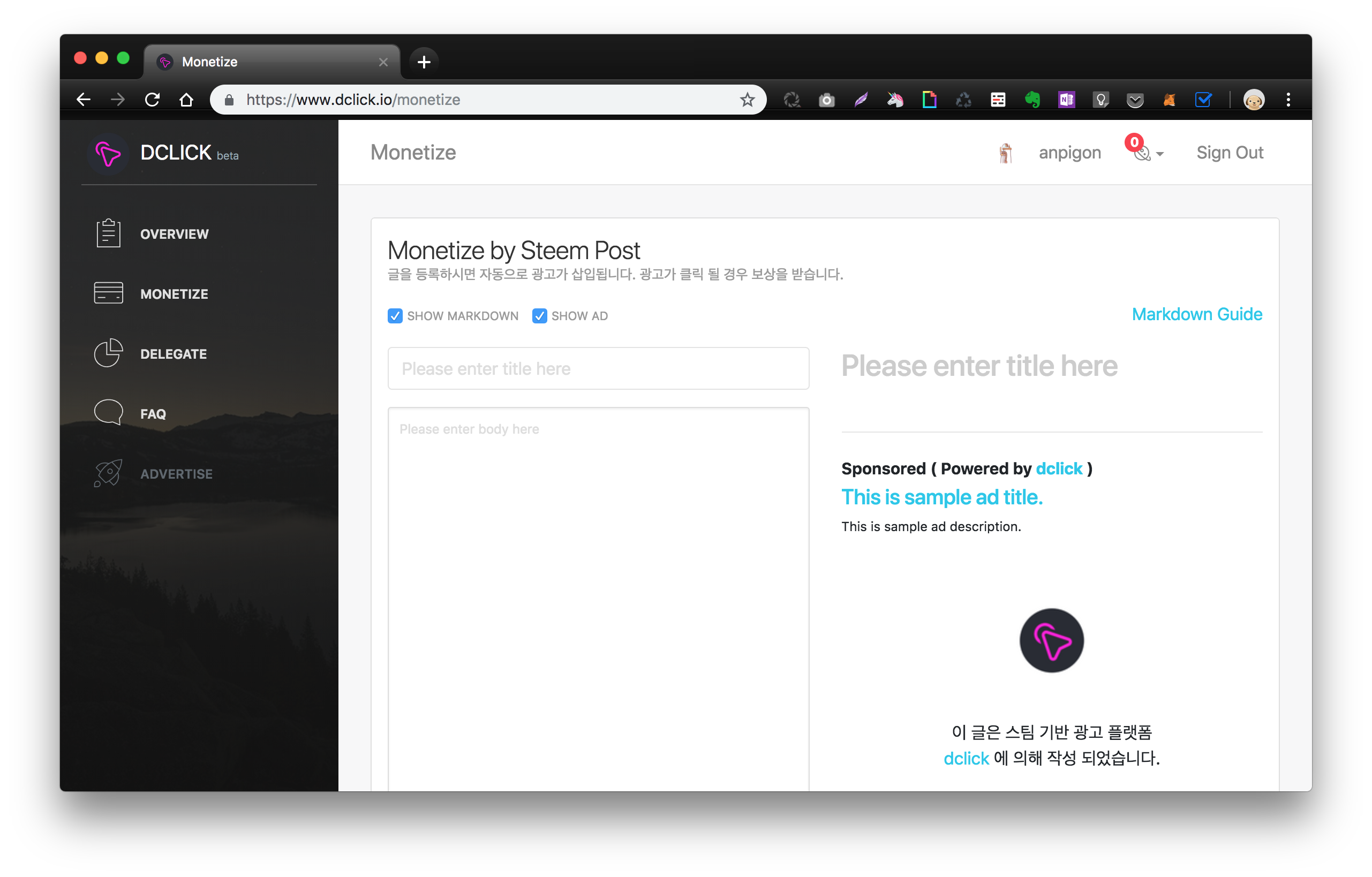
오늘 dclick에서 글을 작성하다보니 변화가 생긴것 같아서 살펴보았습니다.
이제는 SHOW AD에 광고 샘플이 보이네요.

포스트를 작성하고 나서 dclick 광고의 링크를 보니 JWT 형태로 보이는 토큰이 보입니다.

혹시나 하고 토큰을 디코딩을 해보았습니다. HS256 알고리즘으로 인코딩된 JWT(JSON Web Tokens)이 맞습니다.

안녕하세요. @anpigon 입니다.
이전 글 "모바일 앱 개발 : Flutter 시작하기 #3"에서 이어집니다. Flutter 튜토리얼 파트2의 1~5번까지의 과정을 따라하면서 학습하였습니다. 이번에는 하트 아이콘을 추가하고 단어를 즐겨찾기에 추가/제거하는 기능을 구현합니다.

안녕하세요. @anpigon 입니다.
이전 글 "모바일 앱 개발 : Flutter 시작하기 #2 "에서 이어지는 내용입니다. Flutter 튜토리얼 파트1의 5~7번까지의 과정을 따라하면서 정리하였습니다. 이번에는 Stateful 위젯과 무한 스크롤 ListView를 구현하는 방법을 학습합니다.
안녕하세요. @anpigon 입니다.
80~90년대 초에 유행했던 텍스트 어드벤처 게임을 아시나요? 저는 텍스트로만 진행되는 어드벤처 게임을 경험해보진 못했습니다. 하지만 비슷한 장르의 게임인 원숭이섬의 비밀을 재미있게 했던 기억이 납니다.

아래는 attempt_number_1 유저가 발견하여 reddit에 공개한 이스트 에그입니다. reddit에 댓글이 유난히 많이 달린 글이 있길래 무심코 클릭했더니 재미있는 것을 발견했습니다. 구글 텍스트 어드벤처 게임입니다.
안녕하세요. @anpigon 입니다.
요즘 구상하고 있는 내용이 있어서 글을 써보려고 합니다. 하지만 글만있으면 내용이 너무 지루하고 재미없기 때문에 그림도 그려서 넣었습니다. 참고로 제가 그린 그림은 오래전에 유명했던 삽화를 보고 따라 그린 것입니다. 여러가지 버전으로 그려봤는데 이게 제일 맘에 드네요.ㅋ

안녕하세요. @anpigon입니다.
안피곤 천하제일 코딩 대회가 마무리되었습니다. 그동안 수고해 주신 참가자분들에게 모두 감사드립니다.
참고로 이번 대회의 목적은 코딩에 관한 관심을 끌어오고 뉴비를 지원하는 데에 목적이 있었습니다. 그 목적을 달성한 것 같아서 너무 기쁩니다.

안녕하세요. @anpigon 입니다.
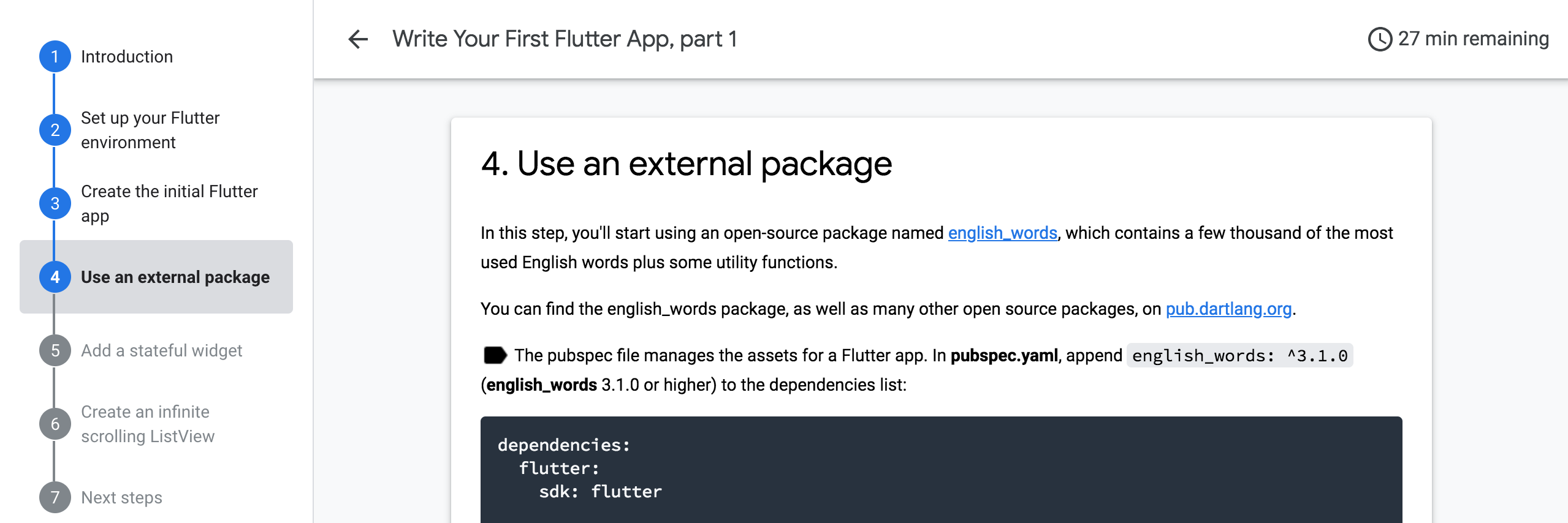
이전 글 "모바일 앱 개발 : Flutter 시작하기"에서 이어지는 내용입니다. 이번에는 Flutter 튜토리얼 파트1의 1~4번까지의 과정을 따라하면서 정리하였습니다.

원문을 보고 싶으면 아래 링크를 클릭하세요.
https://codelabs.developers.google.com/codelabs/first-flutter-app-pt1/#0

Flutter는 구글에서 개발한 크로스 플랫폼 모바일 앱 개발 프레임워크입니다. Flutter가 아직은 베타 버전이지만 곧 React Native를 따라잡을 것으로 생각합니다. 그럼 페이스북과 구글의 치열한 경쟁이 시작되겠지요.ㅋ
Flutter Release Preview 2 가 공개되었을 때 너무 배워보고 싶었습니다. 오늘 문서를 쭈욱 훑어보니 React Native, NativeScript와 정말 흡사한 프레임워크라고 생각되네요. 이러한 개발 프레임워크를 이용하면 저 같은 초보 개발자도 모바일 앱을 쉽게 구현할 수 있습니다. 개발자가 아닌 분들은 이해 못 하시겠지만, 전 아직도 완벽하게 다룰 수 있는 개발언어가 없는 초보 개발자입니다. 초보 개발자라서 이것 저것 배우고 해볼 수 있는 시기이기도 합니다. 시간이 흘러 시니어 개발자가 되면 머리가 굳어져 새로운 기술을 배우기가 더욱 힘들어지겠지요. ㅠ