리액트 네이티브(React Native)로 할 일 관리앱(To-Do App)을 만들기입니다. 이전 강좌에서 계속 이어지는 내용입니다.
이전 강좌에서 할 일을 새로 추가하는 기능을 구현했습니다. 이번에는 추가된 할 일을 목록 화면에 출력해봅니다.
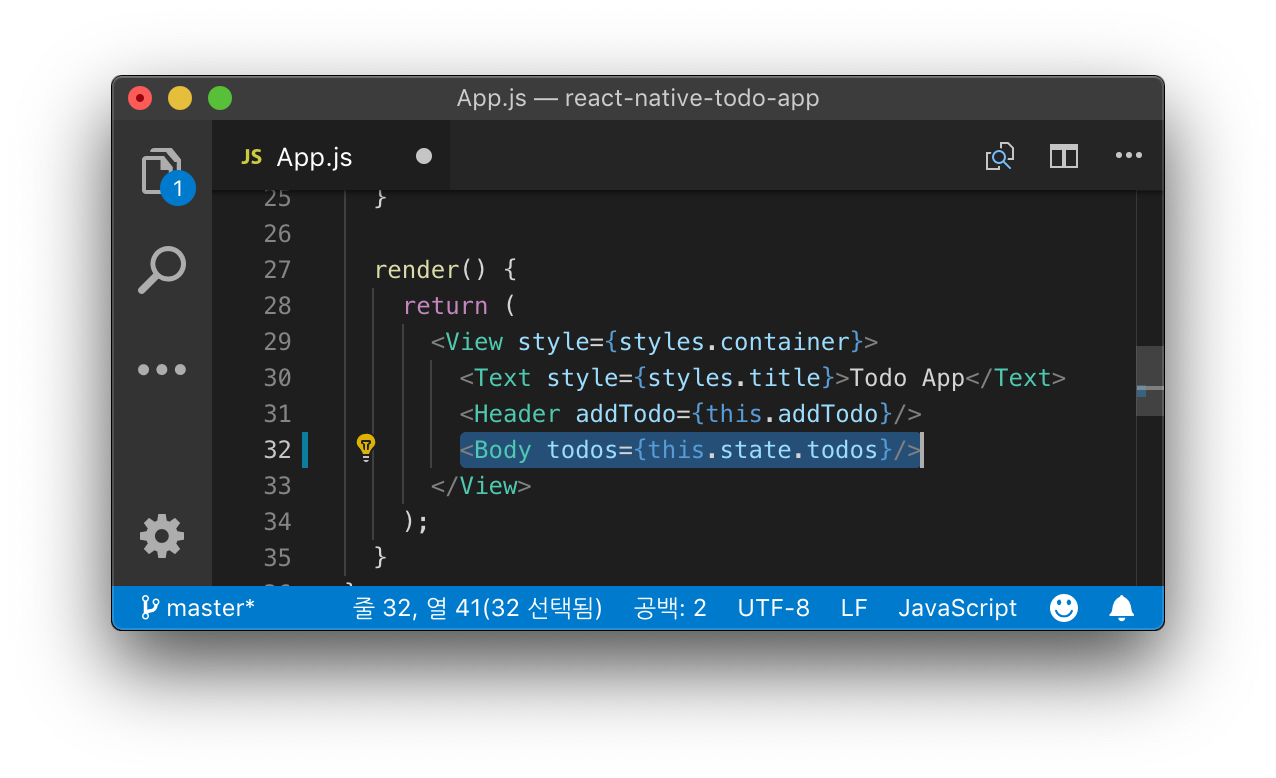
App.js 수정하기
할일 목록을 출력하기 위해서는 Body 컴포넌트에 state.todos를 넘겨줘야한다. 아래와 같이 App 컴포넌트의 render() 함수를 수정한다.

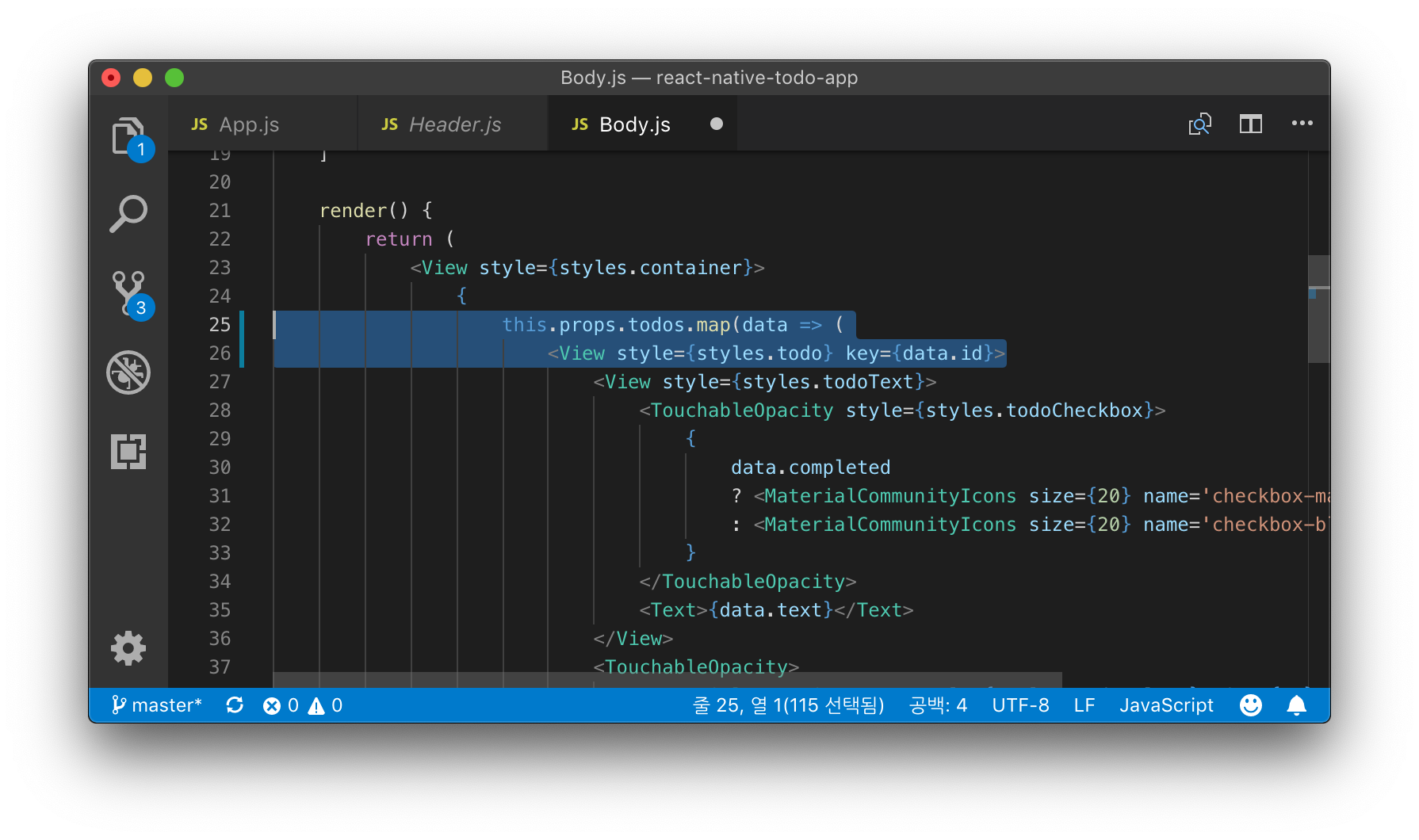
Body.js 수정하기
Body 클래스의 render() 함수를 수정한다.
1 | render() { |
부모 컴포넌트로부터 전달받은
props.todos를map한다. 그리고View컴포넌트의key속성에data.id를 입력한다. 컴포넌트를 iterator 할때에는 반드시 key 속성을 입력해야한다.

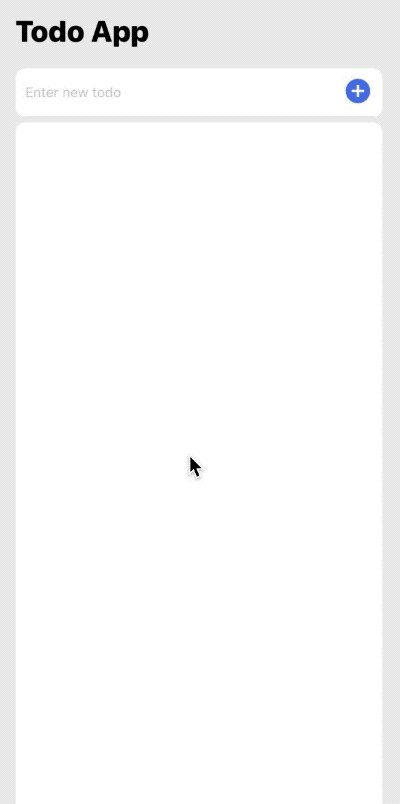
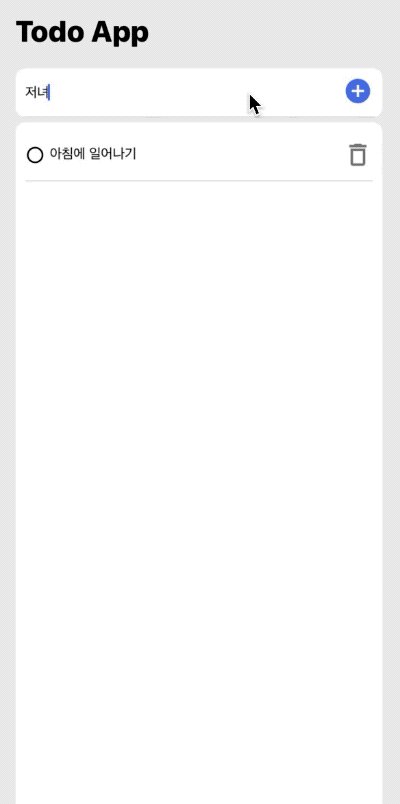
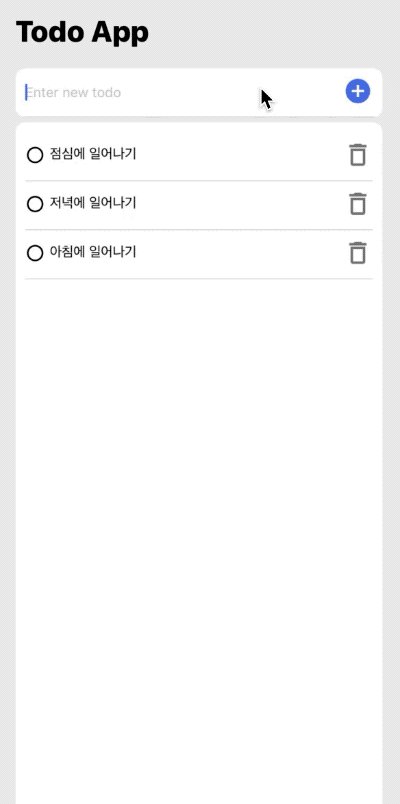
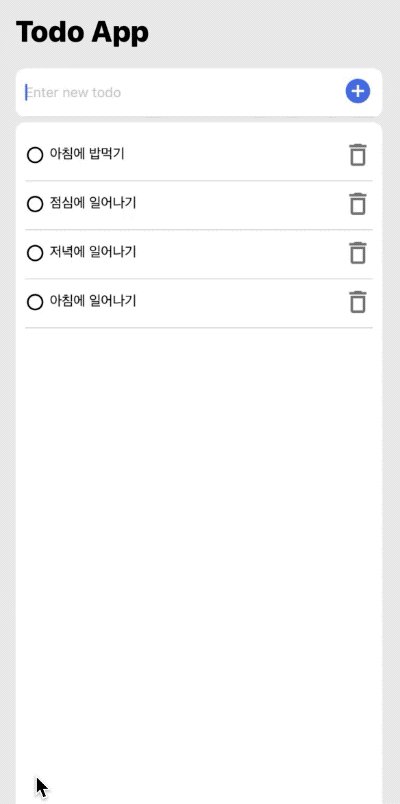
여기까지 구현한 앱의 동작 화면은 아래와 같다.

앱이 잘 동작되는 화면을 보고나니 뿌듯합니다. 가끔 기획과 디자인, 그리고 코딩까지 다 잘하는 개발자를 꿈꿔봅니다.ㅋ