이번에는 리액트 네이티브로 모바일 게임을 만들어 보겠습니다. 이미 잘 만들어진 게임 샘플 코드를 가져와서 빌드하는 과정이라서 어렵지는 않습니다. 매우 간단합니다.
최근에 출시되는 모바일 게임은 대부분 unity로 개발되어 있습니다. 하지만 리액트 네이티브로도 모바일 게임 개발이 가능합니다. react-native-game-engine를 설치하면 리액트 네이티브에서 모바일 게임을 만들수 있습니다.
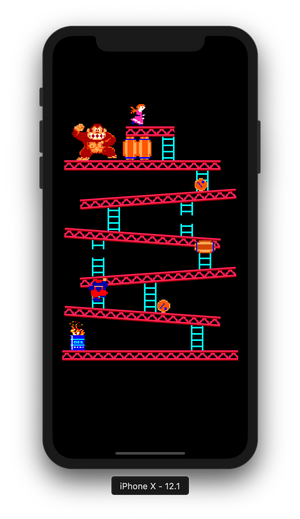
이런 게임을 만들 수 있습니다. 추억 돋네요. ㅎㅎ

React Native 프로젝트 생성하기
먼저, my-donkey-kong-game이라는 프로젝트 폴더를 생성합니다.
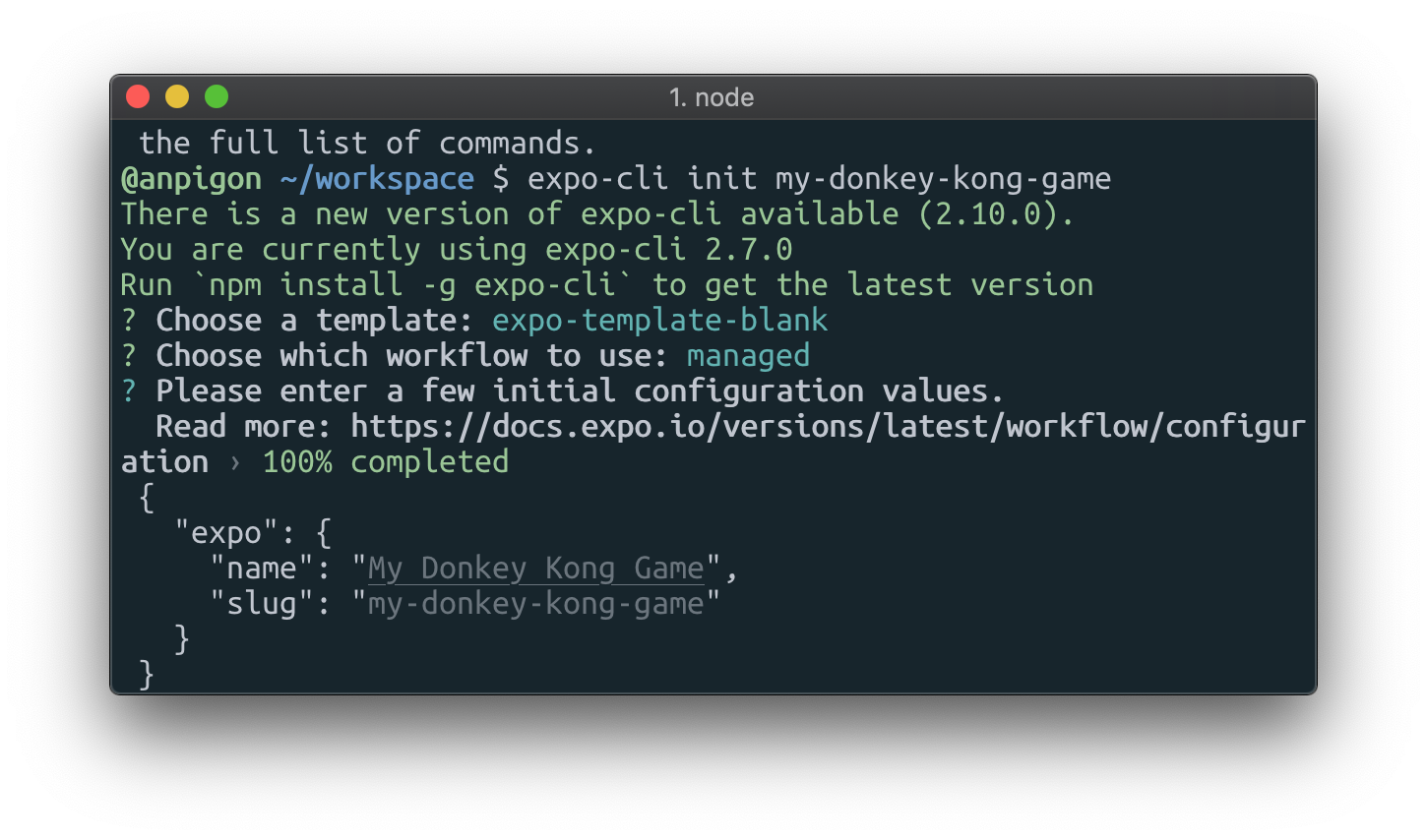
1 | $ expo-cli init my-donkey-kong-game |
expo-cli는 expo 설치 가이드 문서를 참고하여 설치해주세요.

- Choose a template에서 blank를 선택합니다.
- Choose which workflow to use에서 **managed(default)**를 선택합니다.
- 마지막으로 expo.name에 앱 이름을 입력합니다. 저는 “My Donkey Kong Game” 이라고 입력하였습니다.
- 엔터를 입력하면 프로젝트 생성이 시작됩니다. 필요한 모듈을 다운로드하고 설치하는데 시간이 조금 소요됩니다.
DonkeyKong 모듈 설치하기
프로젝트 폴더 생성이 완료되면, react-native-donkey-kong를 설치합니다. react-native-donkey-kong는 이미 완성되어 있는 게임 모듈입니다.
1 | $ cd my-donkey-kong-game |
마지막으로 App.js를 수정합니다.
1 | import React, { Component } from "react"; |
- react-native-donkey-kong에서
DonkeyKong를 import 합니다.- 그리고
render()함수에서<DonkeyKong/>를 return 해주면 끝입니다.
게임 실행하기
이제 게임 앱을 실행합니다.
1 | $ npm start |
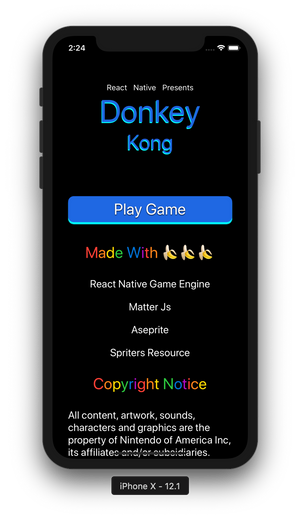
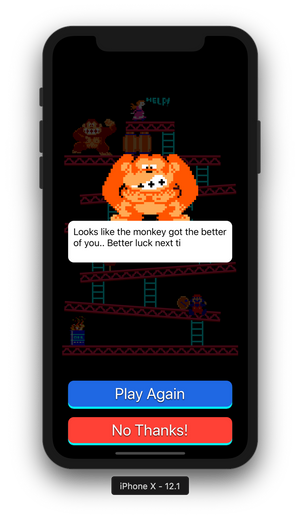
아래는 실제 빌드되어 실행한 게임 화면입니다.
 |
 |
 |
|---|
터치를 슬라이드하면 케릭이 움직입니다.
키패드 방식이 아니라서 조작하기가 매우 어렵네요.
여기까지 읽어주셔서 감사합니다.