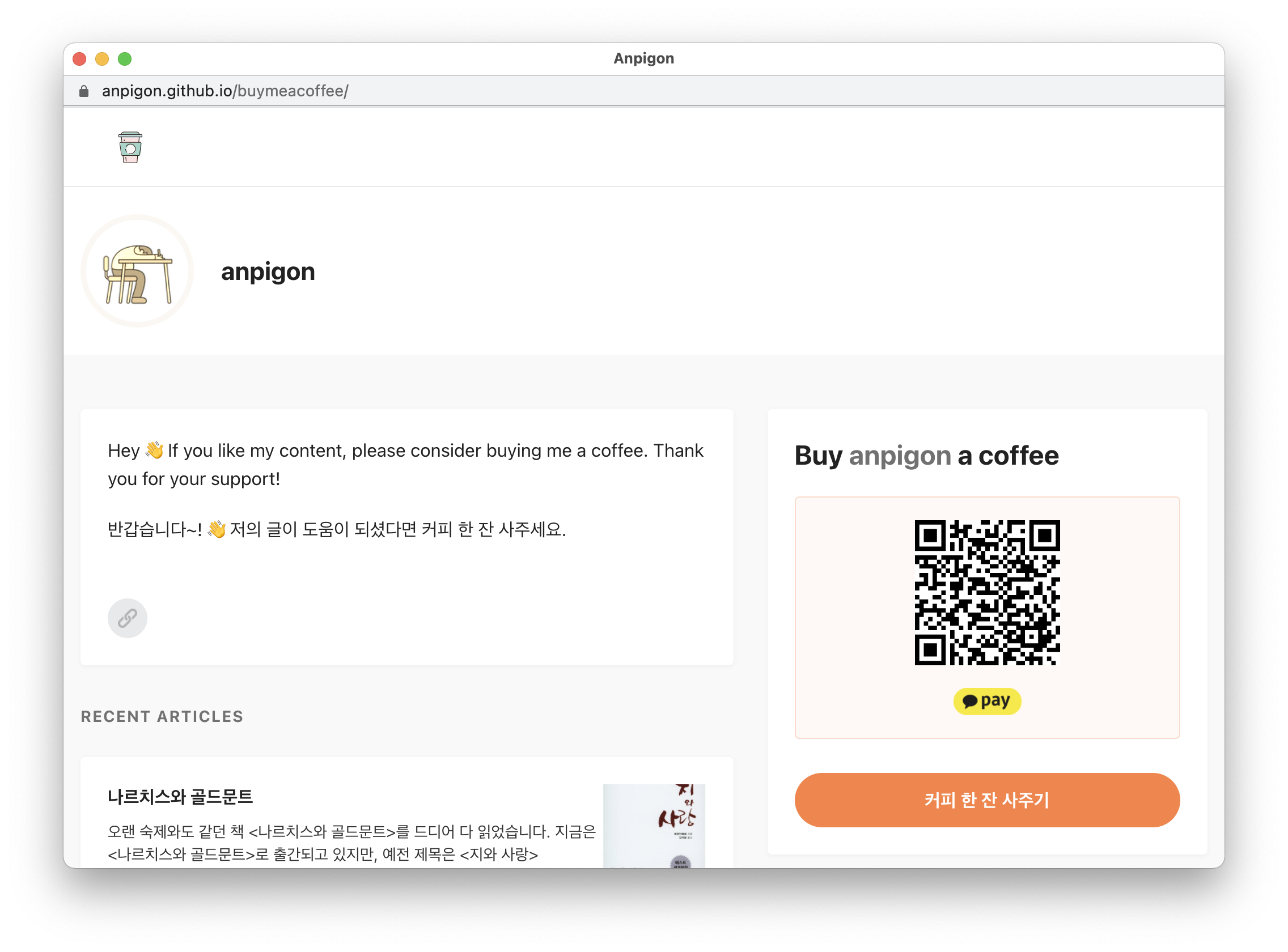
"이전 글"에서 언급했던 것 처럼 나만의 “Buy Me a Coffee” 페이지를 만들었습니다.
디자인 실력이 없기 때문에 UI는 "Buy Me a Coffee"와 매우 비슷하게 만들었어요. 그리고 PayPal 결제 수단 대신 카카오페이로 송금하는 QR코드와 링크를 넣었습니다.
그리고 @wonsama님이 만든 "스팀 글 조회 API"를 이용하여 내 블로그의 최근 글 목록도 붙여봤습니다. 어떤가요? ㅎㅎㅎ

참고로 HTML 페이지는 Github Page로 서비스하고 있습니다. Github Page는 비용이 발생하지 않아서 제가 가장 많이 사용하는 서비스 입니다. 아래 링크를 클릭하면 저의 후원하기 페이지를 볼 수 있습니다.
https://anpigon.github.io/buymeacoffee/
소스 코드는 Github에 공개되어 있습니다.
https://github.com/anpigon/buymeacoffee
혹시 소스 코드를 Fork 해서 사용하실 분은 다음 파일만 수정하시면 됩니다.
package.json 파일의 homepage에 본인의 page url로 수정합니다.
1 | { |
그리고 src/config.json 파일에는 본인 Steemit 아이디와 소개글, 카카오페이 송금 URL로 변경하면 됩니다.
1 | { |
Github Page에 HTML를 배포하는 방법는 매우 간단합니다. Github에 Commit & Push 하면 workflow에 의해 자동으로 배포됩니다.
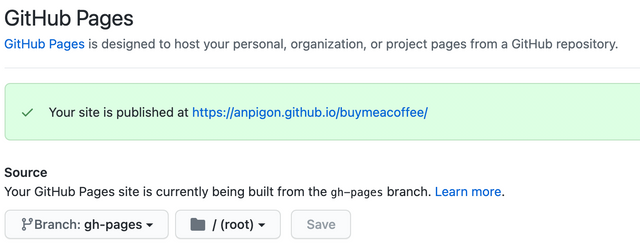
참고로 Github Page를 사용하려면, 아래와 같이 Settings에서 Github Page 설정이 되어 있어야합니다.
 |
|---|
마지막으로 "버튼 이미지"는 CSS로 만들어서 이미지 생성하여 다운로드 받았습니다. 이미지가 선명하지 않네요 해상도는 조금 아쉽습니다. 버튼은 나중에 PPT로 다시 만들어야겠어요.
나중에 암호화폐를 후원 받을 수 있는 기능도 만들어서 넣어볼 생각입니다.
그리고 본 글에는 방금 만든 따끈따끈한 "후원 링크"를 달아보았습니다.

이 글은 스팀잇에서 작성되었습니다.
https://steemit.com/hive-101145/@anpigon/kkse6-2